UX Optimization
U I D E S I G N / B R A N D I N G
J5 MOBILE APP
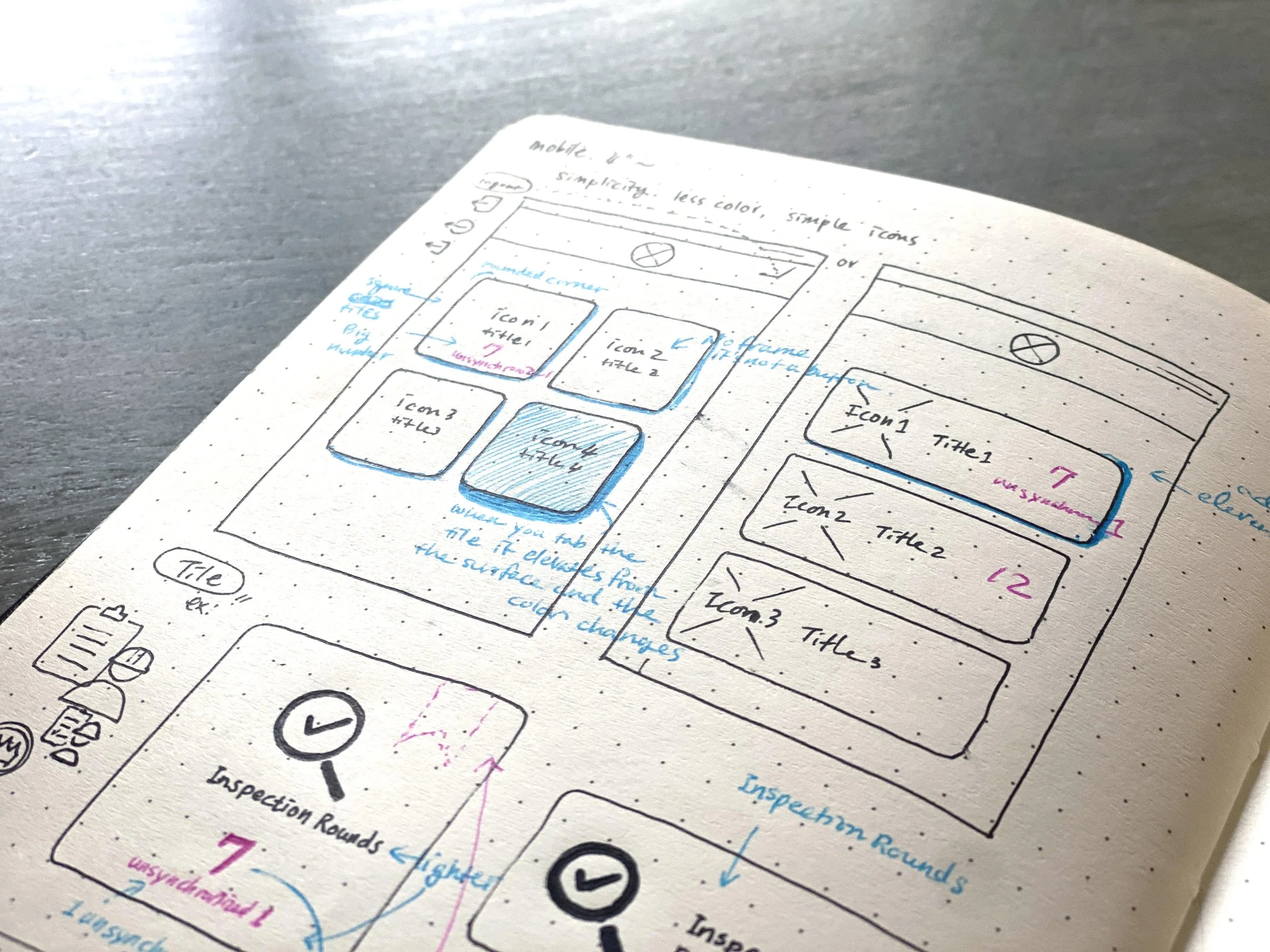
The j5 mobile feature enables users to efficiently check and record values and additional information for each piece of equipment. It is designed primarily for on-site workers who manage real-time plant operations. With this app, users can track and record events anytime, anywhere. The new version not only offers synced updates but also allows users to create custom forms using the IndustraForm Template.
TIMELINE
ROLE
Jul 2019 - Aug 2019
-UX Consultant, UX/UI Design
-Collaboration work with a team member, in charge of making Mobile UX
GOAL
Optimize the UI for better readability, allowing users to scan information quickly with minimal effort.
Ensure a clear and organized layout for the Home Screen (Logbook Entries page).
Implement a fast and straightforward UX for filling out forms.
RESEARCH INSIGHTS
Identify usability issues in the current design of the j5 app and create new workflows as needed.
SOLUTIONS
Applied the UX Toolkit components to ensure the correct color palette, specs, and font sizes.
Created card lists for a high-level overview of entries, with tap-to-open functionality for detailed views.
Added a progress circle with a percentage indicator to help users visually track task completion and remaining time.
Integrated IndustraForms features such as data import, file attachments, graph displays, comment and note options, and controls for roles, workflows, and permissions.
Utilized labeled input text fields to save space.
NESTIX CUTTING WORKSHOP
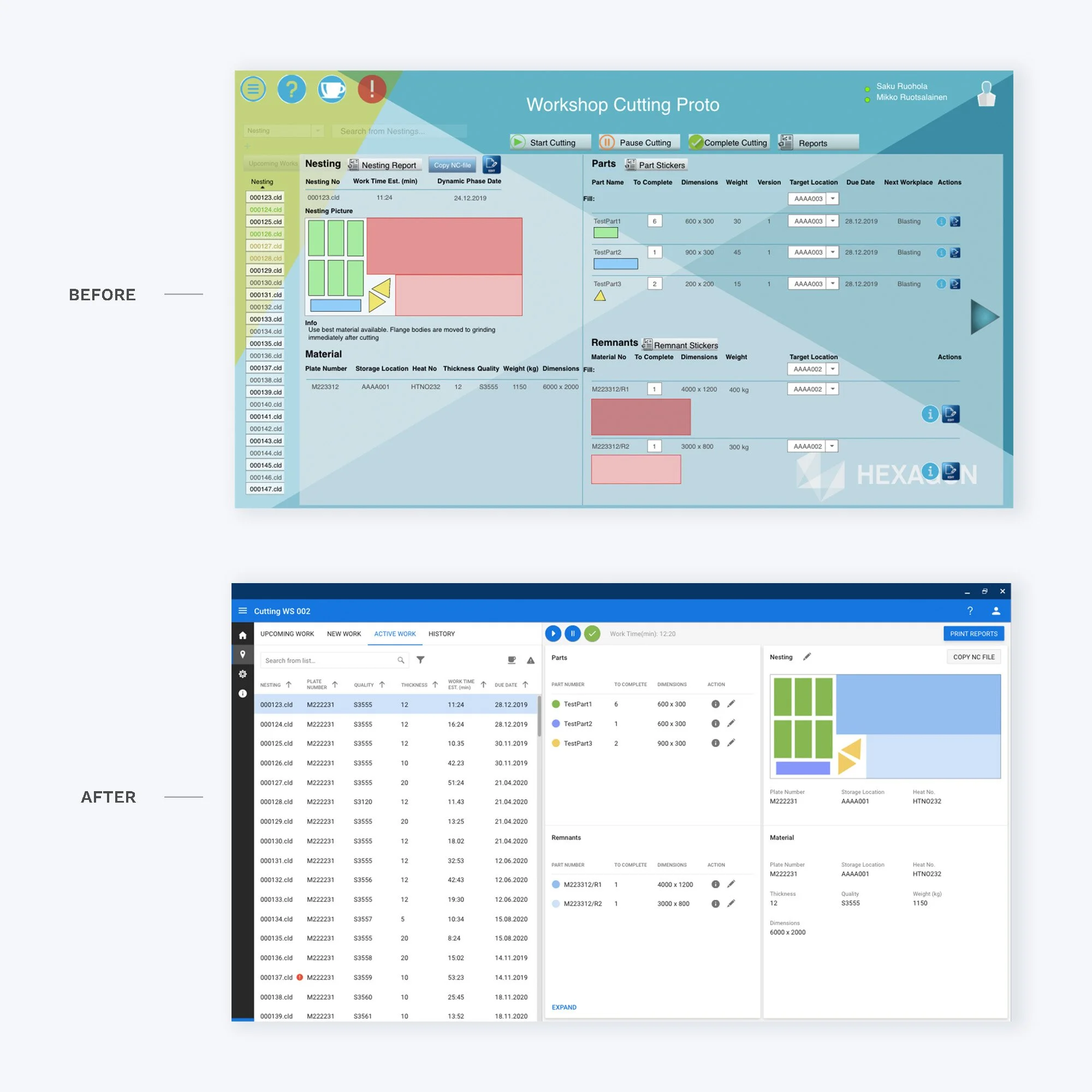
The Nestix development team was building their product in React and asked the design team to update their design to match the Toolkit standard style. We began by prototyping a key workflow selected by the product owners: the "Cutting Workshop." This module, part of the Smart Production Enterprise system, helps fabricators automatically manage the work queue for plate cutting machines. The Cutting Workshop module has the most complex UI due to the vast amount of information users need and the multi-level structure of each task.
ROLE
GOAL
TIMELINE
May 2020 - Jun 2020
-UX Consultant, UX/UI Design
-Collaboration work with a team member
-Redesign the UX/UI of the Cutting Workshop module.
-Enhanced the usability of this complex module, with plans to apply the same UX approach to other modules.
-Ensure consistency with the company’s branding style.
SOLUTIONS
TOP BAR
We simplified the top bar by moving the Coffee Break and Disturbance buttons to the nesting list section and placing the current shift workers in the profile drop-down menu. This change allows users to focus more on the nesting task sections rather than the top bar.
LAYOUT
Considering the user's visual scanning direction, we decided to move the Nesting plate overview to the right section instead of the middle. This layout makes it more intuitive for users to edit the status of parts and remnants on the left side and check the results on the right.
By Expanding/collapsing middle section, users can view more details, either at a high level in the Nesting project list or in the detailed Parts and Remnants information section.
ADVANCED FILTER
The Advanced Filter button lets users select categories to filter and enter specific values they're looking for.
COLOR INDICATOR
To save space, we used color markers, with each color representing a specific part or remnant piece.
PRINTING REPORT
We implemented the Wizard Step List component from our toolkit, allowing users to efficiently complete printing tasks directly from the Step List dialog. Users can choose to print all reports or select specific ones within the dialog.
START / PAUSE / COMPLETE
These buttons control the machine for the nesting task. As this is the primany function on the screen, we used floating action buttons in an accent color to ensure they are easily identifiable.